Calendar Template Html Css 2024. Create days for the current month. Thanks to React's atomic components, the calendars and date pickers can be highly customizable, letting you create flexible and stylized calendars with little code. We can get that using the daysInMonth method provided by Day.js. The libraries used in these React calendar templates from Codepen besides reactJS and ReactDOM are: Moment.js. CSS Grid Calendar The calendar Jake Peralta will never have. I want to show you how to do it. This list includes HTML and CSS Calendar code examples. HTML Company templates are used by web designers, programmers, and website owners to develop their websites.

Calendar Template Html Css 2024. We shortlisted here Best CSS Calendars for Presentations collection here. All Calendar Word files are in docx format and compatible with Google Docs and Open Office. Designers/developers looking for a minimal calendar will love this template. I want to show you how to do it. To add the days for the current month to the grid, we need to know how many days exist in the current month. Calendar Template Html Css 2024.
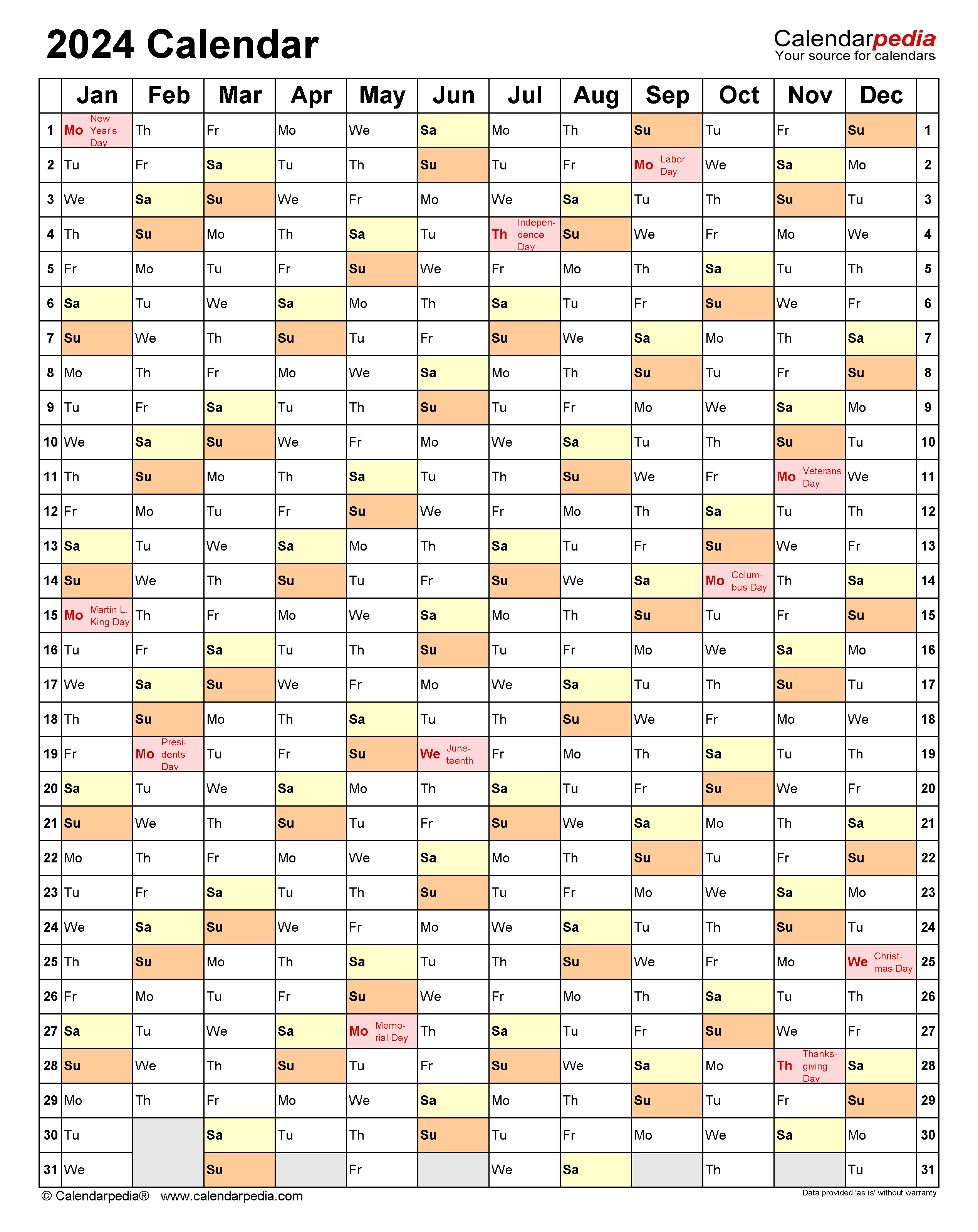
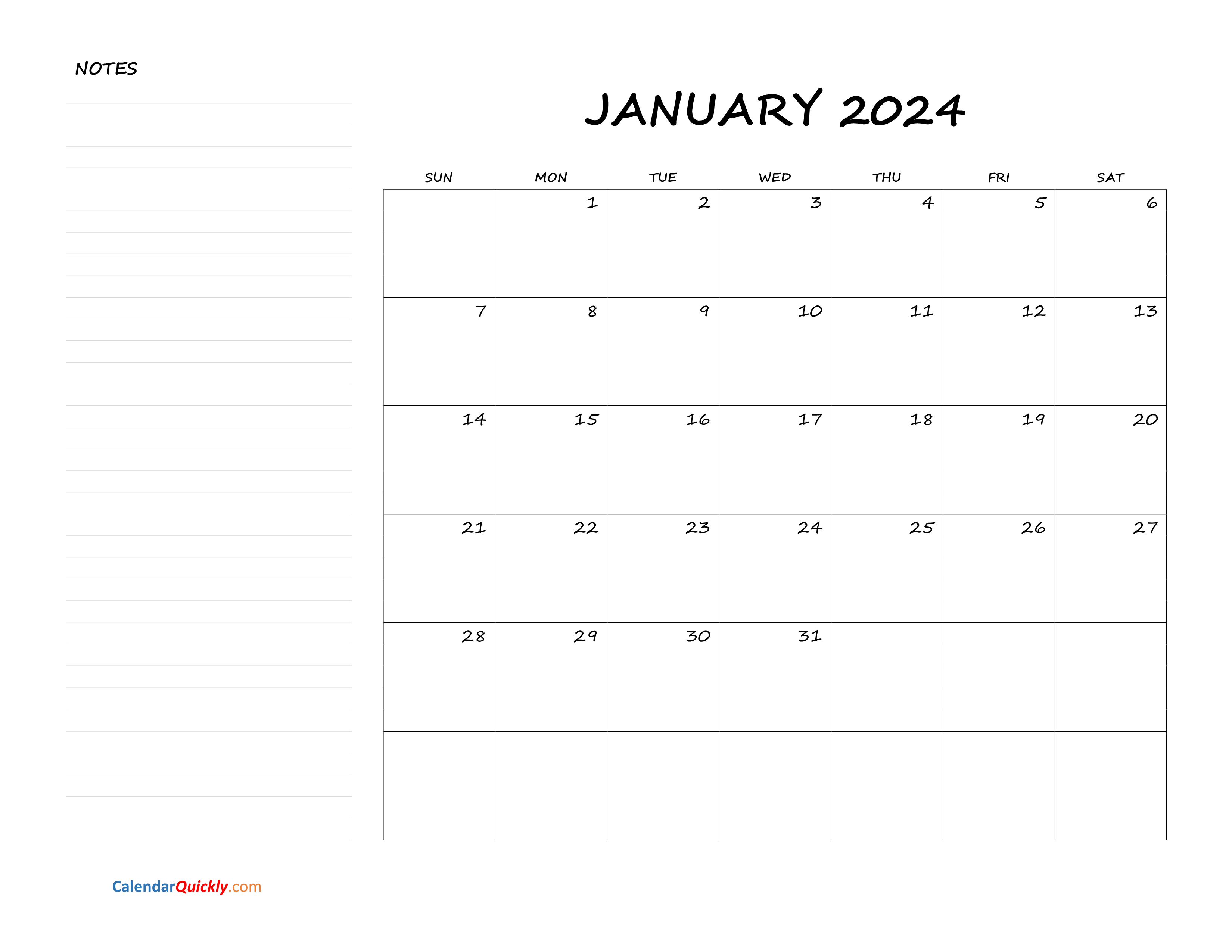
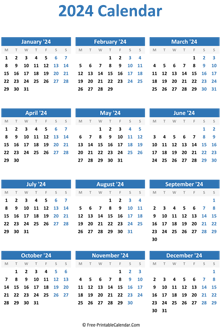
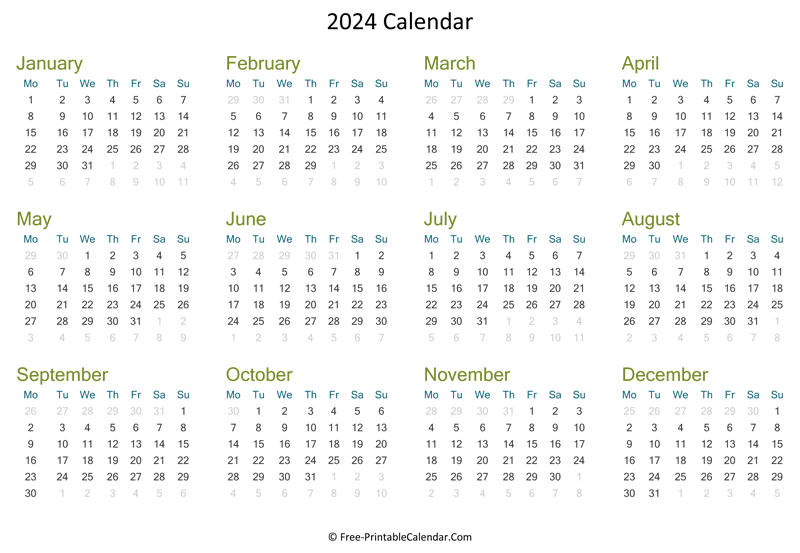
All calendar templates are free, blank, editable and set for printing!
Building a calendar with CSS Grid is actually quite easy.
Calendar Template Html Css 2024. HTML Company templates are used by web designers, programmers, and website owners to develop their websites. I want to show you how to do it. Thanks to React's atomic components, the calendars and date pickers can be highly customizable, letting you create flexible and stylized calendars with little code. From personal planning to promotional calendars for customers and followers, find calendar templates for every kind of project and aesthetic. To add the days for the current month to the grid, we need to know how many days exist in the current month.
Calendar Template Html Css 2024.