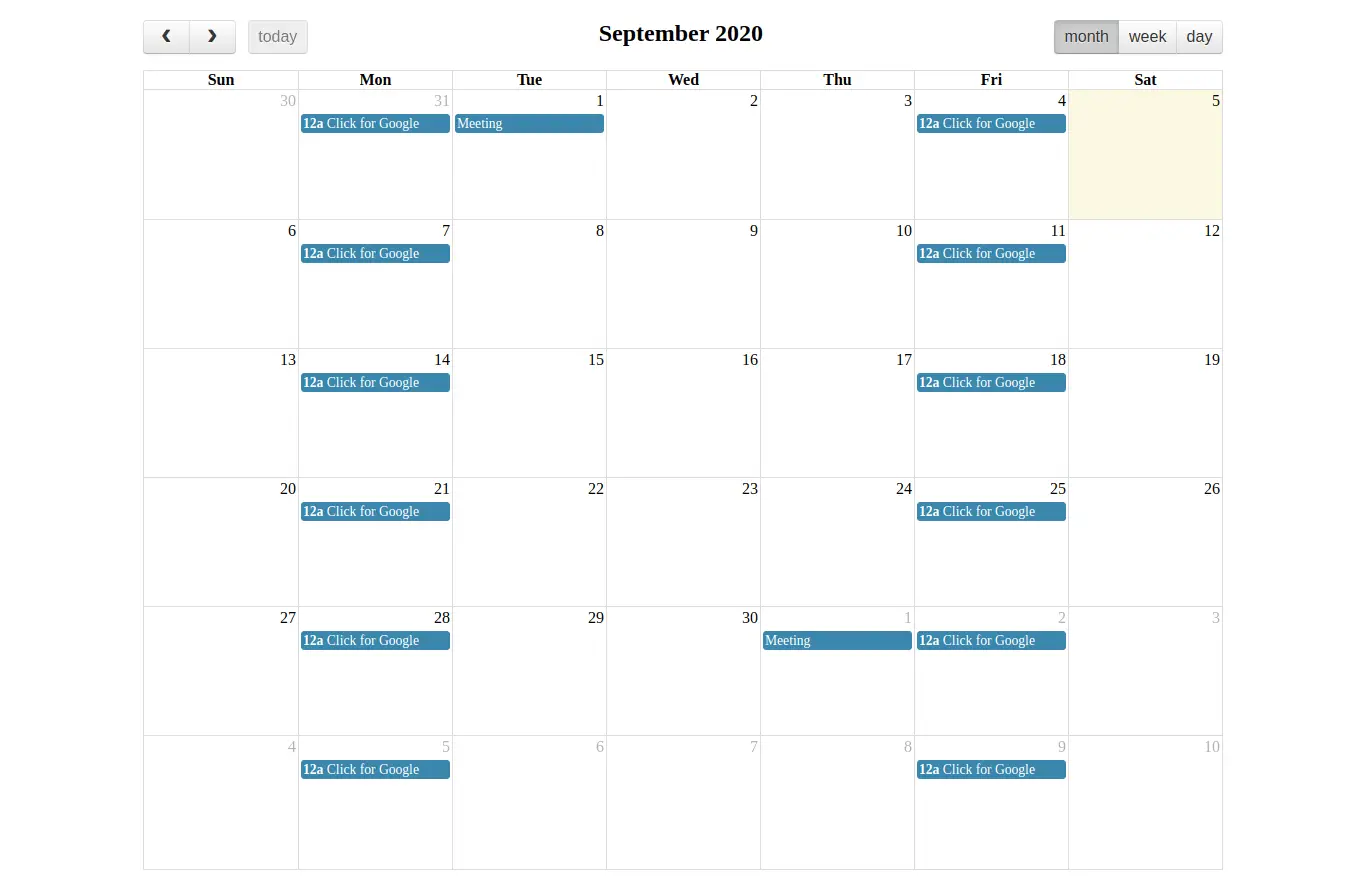
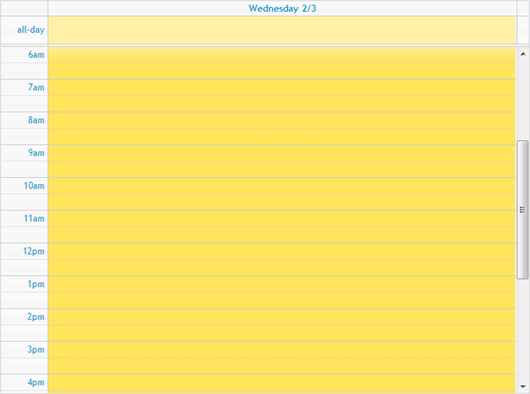
Jquery Fullcalendar Background Events 2024. Event end dates are exclusive (as per the documentation) and for all-day events, the time component is ignored. – ADyson Color The color of background events can be manipulated by targeting the fc-bgevent className, one of your own custom classNames provided by the Event Object 's className property, or by explicitly specifying a color with each Event Object 's or Event Source 's color or backgroundColor properties. Also, control where events are allowed to go: Green areas are allowed for every event npm install @fullcalendar/core npm install @fullcalendar/daygrid import Calendar from '@fullcalendar/core' import dayGridPlugin from '@fullcalendar/daygrid' let. I have been looking for some code to use an image as a background for the events in fullcalendar (fullcalendar jQuery), but all I was able to find was code to add icons to said events. However, Background Events are not editable. It's powerful and lightweight and suitable for just about anything. Modifying Events The editable property of a calendar determines whether the events on it can be modified. EST: I have been trying with: Full Calendar event render, jQuery. Result: Events that share the same groupId will be grouped together when this rendering happens.

Jquery Fullcalendar Background Events 2024. For more info see the official site and the Github repository. Result: Events that share the same groupId will be grouped together when this rendering happens. For the moment I see only texts on the events but what I want to do is to import pictures also, so it should have Name, Profession, Date. Also, control where events are allowed to go: Green areas are allowed for every event npm install @fullcalendar/core npm install @fullcalendar/daygrid import Calendar from '@fullcalendar/core' import dayGridPlugin from '@fullcalendar/daygrid' let. FullCalendar is a lightweight yet powerful and developer-friendly JavaScript library to create flexible, draggable event calendars on the modern web app. Jquery Fullcalendar Background Events 2024.
Modifying Events The editable property of a calendar determines whether the events on it can be modified.
A method operates on the jQuery object of a calendar that has already been initialized, using the familiar fullCalendar command, but in a completely different way: $('#calendar').fullCalendar('next'); This will call the next method and will force to the calendar to move to.
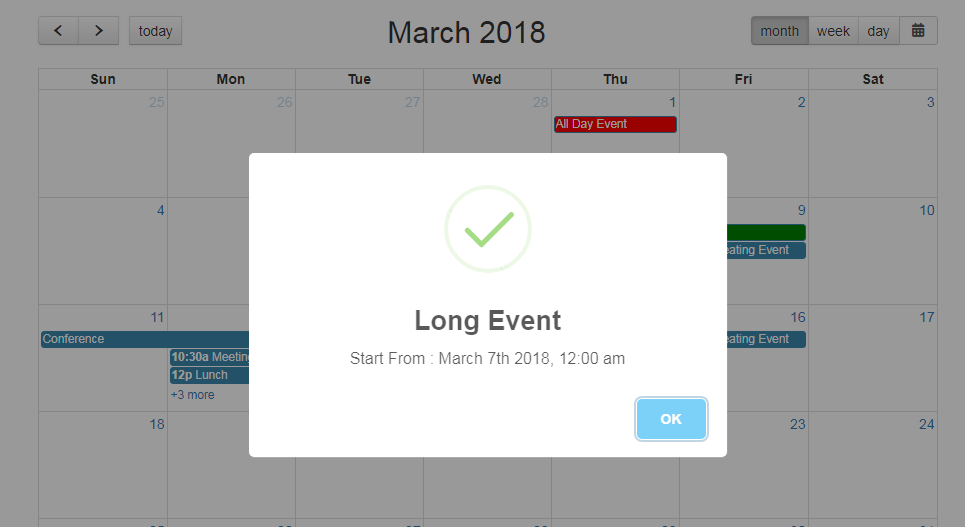
Jquery Fullcalendar Background Events 2024. Background Events Example Display background events. Modifying Events The editable property of a calendar determines whether the events on it can be modified. However, Background Events are not editable. Ribbon Cutting – Kinetix Massage & Bodyworks. I got the start date and end date.
Jquery Fullcalendar Background Events 2024.