Calendly Html Embed 2024. Locate the event type card you would like to embed, and select Share. Here's how to find your calendar's embed code on Calendly: Click the cog icon to the right of the New Event Type button. See how to add Calendly to your website. Make it your own by customizing the colors and look of your scheduling page to match your brand—no development or design needed. Embedding Calendly on your website Select your website provider to learn more about the embed options available for your website. It uses JSON for request and response bodies and standard HTTP methods, authentication, and response codes. How to embed an inline scheduling page While editing your website, expand the Insert menu and choose the Embed tool. However, that excludes certain websites like WordPress.com (which is different from a normal WordPress site – I know, confusing right?).

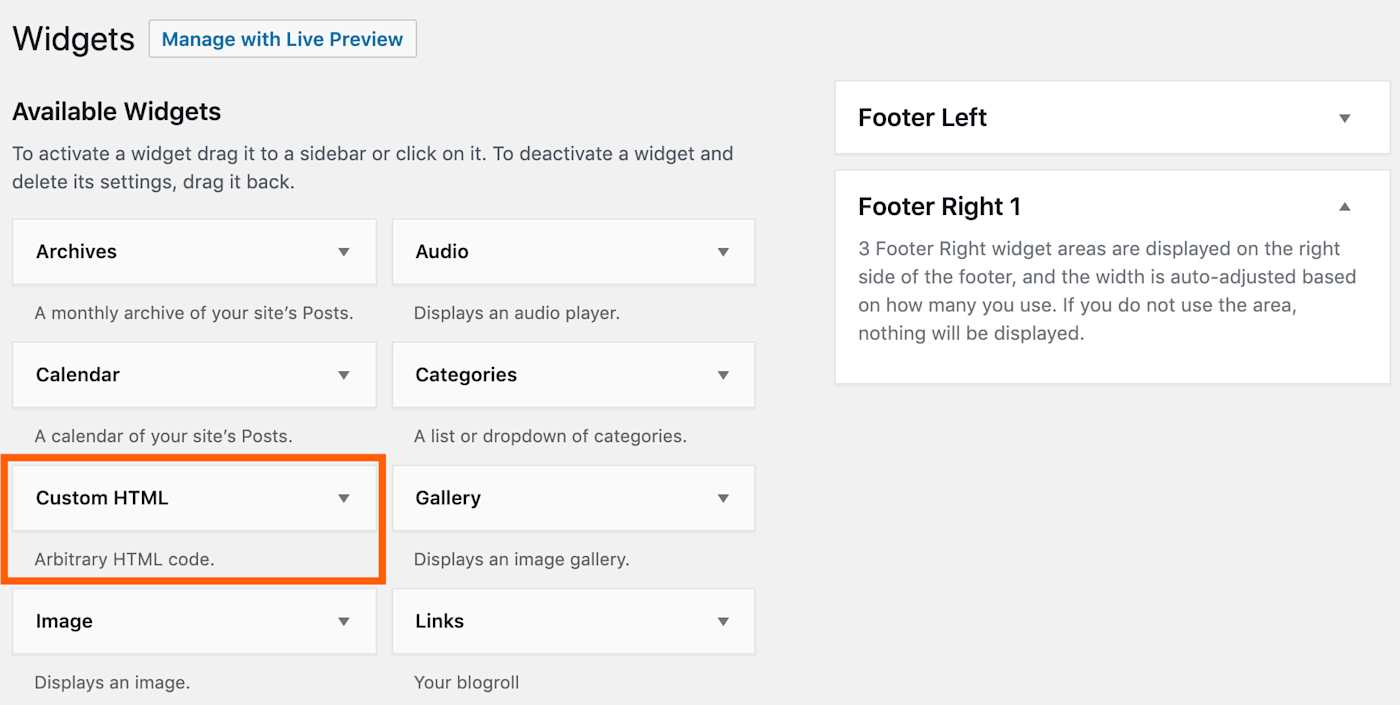
Calendly Html Embed 2024. Easily view bookings, and customize your embed widget directly from WordPress. Paste the code inside Raw HTML element and click on Save Changes button. Embed Calendly in your design In this step, you'll grab the code snippet for Inline Embed. Available on All Plans Available to All Users How to add your event type to your website From your Home page, visit the Event Types tab. However, that excludes certain websites like WordPress.com (which is different from a normal WordPress site – I know, confusing right?). Calendly Html Embed 2024.
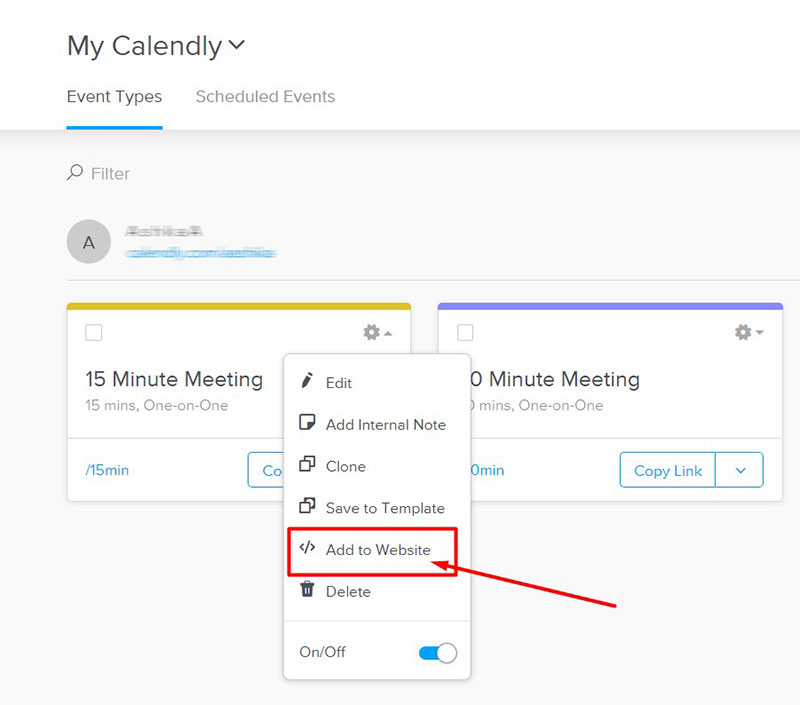
Here's how to find your calendar's embed code on Calendly: Click the cog icon to the right of the New Event Type button.
Locate the event type card you would like to embed, and select Share.
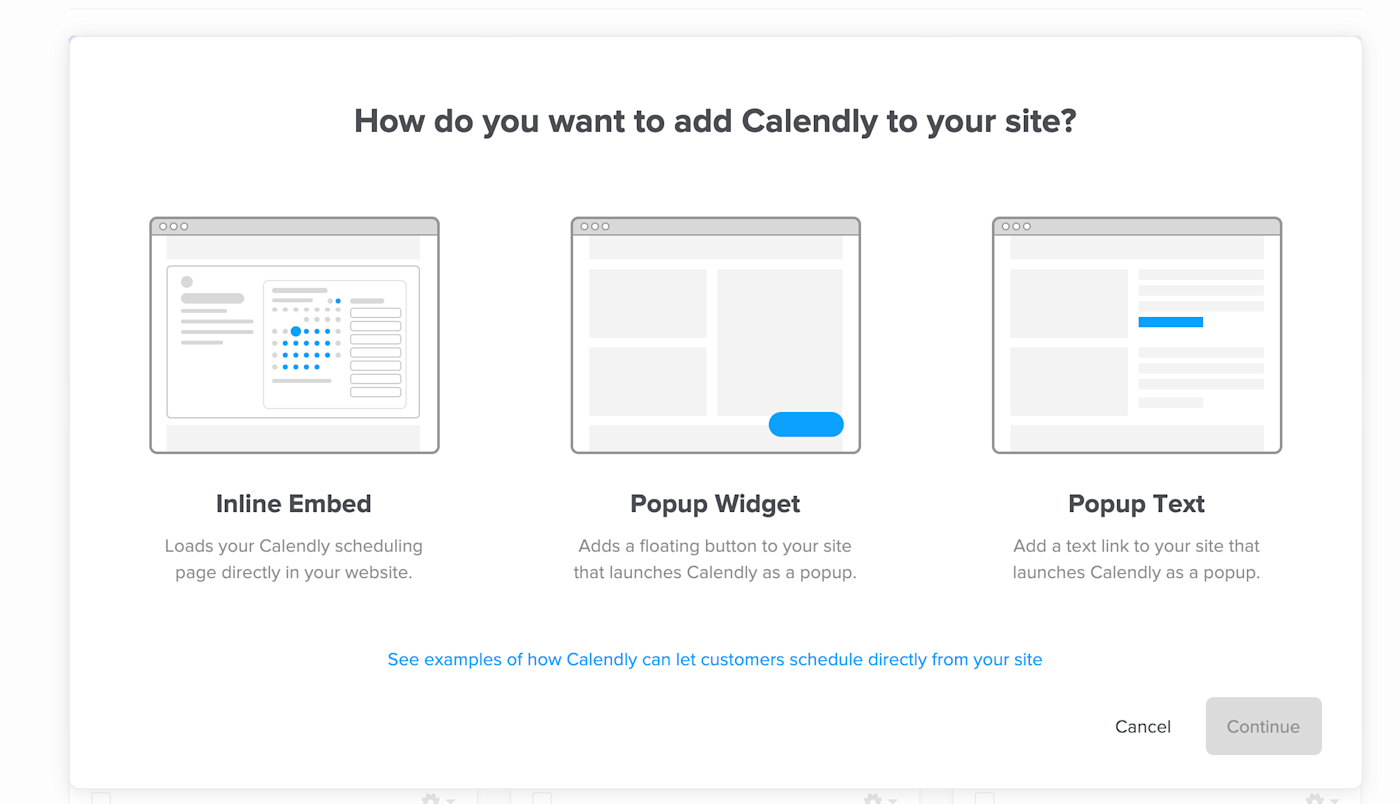
Calendly Html Embed 2024. I also tried embedding events individually as detailed above, but aspects of the form and function of a landing page embed are preferable. javascript. It uses JSON for request and response bodies and standard HTTP methods, authentication, and response codes. Click Event Types in the top menu. This allows you to create an on-brand appointment booking experien. To start scheduling on your site, simply copy and paste a. <script type="text/javascript" src="https://assets.calendly.com/assets/external/widget.js"></script> <script> Calendly.initInlineWidget( "url": 'https://calendly.com/YOURLINK' ); </script> <!– Calendly inline widget end –> Embed Options Inline Popup Widget Popup Text Add your scheduling page to your website Can You Embed Calendly?
Calendly Html Embed 2024.