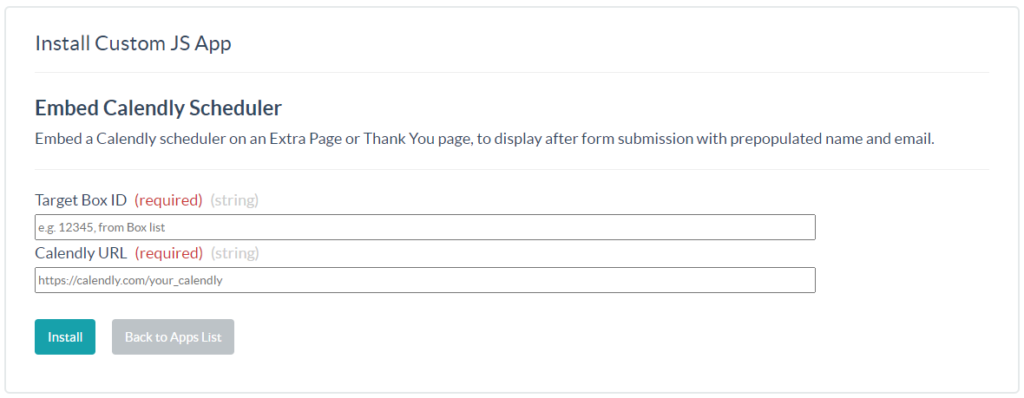
Calendly Javascript Api 2024. Available on All Plans Available to All Users Note If you are looking to make large customizations to your Calendly embed, we recommend viewing the resources in our developer portal. To learn more about these authentication methods and. You can retrieve Calendly links, sync scheduled meetings, manage users, and much more. Create powerful apps with Calendly's API Explore our documentation to start building custom integrations Get started Integrate to save time and deliver insights See all the possibilities Automate your processes Automate next steps within your product based on scheduled events Learn more Embed Calendly on your site Calendly API Use Cases API Use Cases Documentation Accomplish tasks with the Calendly API See the articles below to help you get started with the Calendly API for specific use cases you may have. Learn more Salesforce Calendly takes the work out of updating Salesforce so you can sell more. Create a div on your site with a specific ID. There are a number of ways to use Calendly's API. The portal gives developers access to tutorials, sample code, developer guides, and API references to easily integrate Calendly's scheduling functionality into their software and improve.

Calendly Javascript Api 2024. When I schedule the event using the Calendly, I'm displaying the event created date using Calendly API token, but the date displays only after reloading the page, rather I want it be updated in the console once after I schedule the event. Learn more Salesforce Calendly takes the work out of updating Salesforce so you can sell more. The Zenaton connector is a pre-configured task for calling the Calendly API inside your workflow with one line of code. You can retrieve Calendly links, sync scheduled meetings, manage users, and much more. There are a number of ways to use Calendly's API. Calendly Javascript Api 2024.
The portal gives developers access to tutorials, sample code, developer guides, and API references to easily integrate Calendly's scheduling functionality into their software and improve.
It's REST-based with predictable resource-oriented URLs.
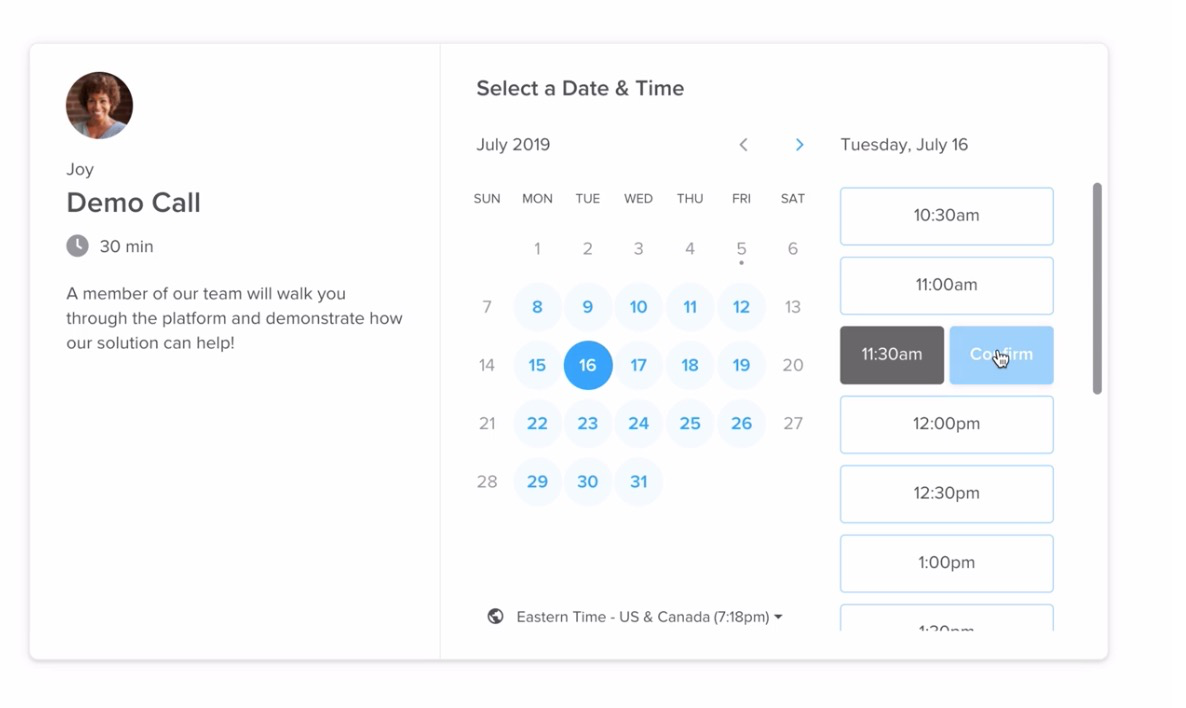
Calendly Javascript Api 2024. Calendly's API is REST-based and has predictable resource-oriented URLs. When I schedule the event using the Calendly, I'm displaying the event created date using Calendly API token, but the date displays only after reloading the page, rather I want it be updated in the console once after I schedule the event. Adding Calendly to your website is a quick and easy solution for connecting with prospects, clients, candidates and more as soon as they're interested. The Zenaton connector is a pre-configured task for calling the Calendly API inside your workflow with one line of code. The event_memberships array will contain a list of User references (URIs).
Calendly Javascript Api 2024.